
はいどうも。
今回は、はてなブログのカスタマイズに関する記事です。
先月「テーマ」を変更し、同時にカスタマイズもしたのですが、予想以上に大変でしたので、備忘録として残しておきます。
また、私のブログ友達(以下ブロ友)を軽いジョークを交えて、紹介させて頂きます(笑)。
Brooklynへの不満
7月まで採用していたブルックリンは、軽くかつ見易くてとても良かったです。

※記念すべきはてなの第一号記事は、こちらでした。
しかし、嘗てWordPressでカード型を採用していた私には、TOPに画像を二列に並べられない点に不満がありました。

また、スマホ版もヘッダー画像が重過ぎて、どうにかしたいと思っていました。

Undershirtの導入を決定
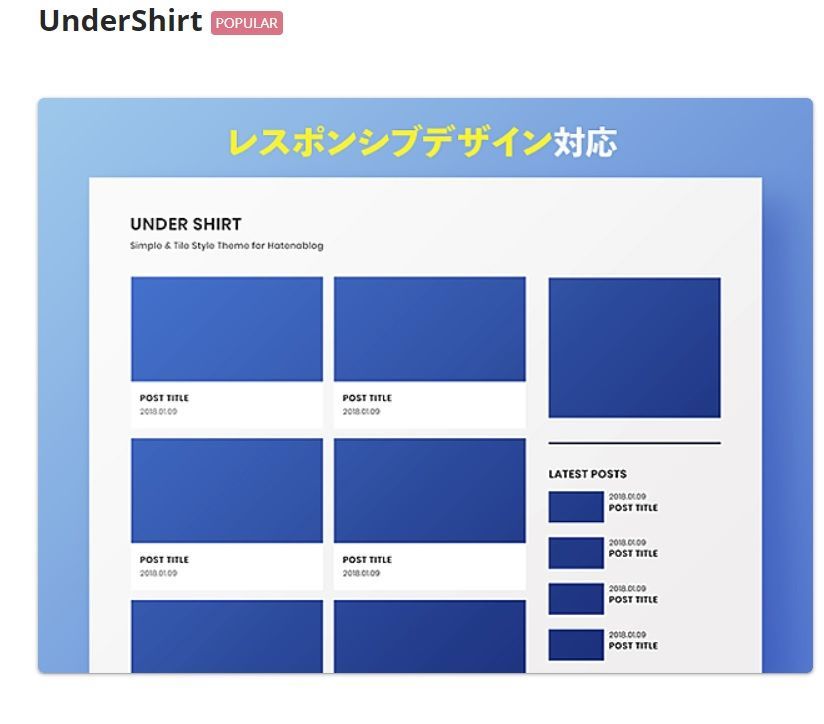
テーマストアで検索した所、「Undershirt」というテーマが一番合いそうだなと。
⇒デザインがシンプルかつ格好良いし、カスタマイズのし易さに定評があり、利用者が多いのも決め手でした。

他にも、ZENO-TEALなどカード型デザインはあるのですが、正直私の好みではなくて(苦笑)。

ゴリゴリにやったカスタマイズ(笑)
殆どコピペ=真似させて頂いたわけですが、識者の皆様方には感謝の言葉もございません(涙)。
PC版
結局なんだなんだで二週間かかったけど、PC版のカスタマイズは楽しかった(笑)。
⇒以下はPC版のスクショですが、重くなりましたが、見易くなったと思います。

一番参考になったのは、この分野の権威と言われるminimalgreenさんの記事です。
⇒特にプロフィールカードは、すっかり気に入ってしまいました(笑)。
サイドバーのカスタマイズは、主にれもとさんという方の記事を参考にしました。
それ以外の細かな部分は、女性ブロガーのマリさんの記事が分り易く、とても参考になりました。
スマホ版
天邪鬼な私は、敢えて流行のレスポンシブにはしていません。
⇒理由は、これまでのカスタマイズを無駄にしたくないのと、手抜きしたくないから(笑)。

当初は、ヘッダー部分に有名なひつじの雑記帳をコピペして貼り付けていたのですが、うまくいきませんでした。
そこで、別の方の記事(※見つからん)を参考にして、下記のようなヘッダーにしました。

また、日付・色・画像の調整などは、森さんの記事を参考にさせて頂きました。

●カスタマイズ=マネタライズ。上級者の真似が一番。
●PVの7割を占めるスマホ版は重要なので、時間をかける。
●見易さと統一感も大切なので、色を決めるのも大切。
Undershirtの利点と欠点
(利点)
●PC版のTOP画面がすっきりして、画像をアピールし易くなった。
●画像を二列表示する事により、直帰率が低くなったような?
●レスポンシブデザインを試しくたくなるほど、美しい(笑)。
(欠点)
●アイキャッチの縦横比がおかしい(※色々と修正を試みたが、駄目だった)。
はてなブログテーマ「 UnderShirt 」を公開しました - LOGzeudon
●サイト全体が重くなった。
●ヘッダー最上部に、ログイン中のユーザーのアイコンが表示される?!
ブロ友のご紹介
僭越ですが、友人のブログやカスタマイズに関して、少しだけコメントさせて頂きます(怖)。
有益な記事を書く数少ない女性ブロガーranko氏の「rankoの女子一人旅」。
⇒今回のテーマ変更は、実はrankoさんのカスタマイズの影響を受けての事でした(笑)。
男女を問わず信望が厚い、みぃさんの「美味しいものと旅行が大好き!!」。
⇒記事更新を毎日続けている頑張り屋さん(笑)。見易くかつ丁寧なグルメレポートは、素敵ですねー。
紳士かつ博識なのりさんの「しーずざでい」。
⇒記事更新をほぼ毎日続けている頑張り屋さん(笑)。流石と思わせる記事・広告配置・カスタマイズに納得です。
AWARDFLYERさんの「マイルでファーストクラス全制覇を夢見て」。
⇒「ガンダムオタク超長文のフライトレポート」で有名な方ですが、ファーストガンダムよりも読み応えはありますよ!!
編集後記
思うに、攻撃的な文章を書く方、画像と文章のバランスが取れていない方の記事は、余り読む気がしないです。
また、旅行記は物語風に書くのが良いと言われ、画像と文章のバランスが重要ですが、無駄に文章が長い方を時々見かけます(苦笑)。
それから、読者目線に立ったスマホ版のカスタマイズは、双方に取って利益があるので、積極的にやりましょう!





